
Hi, I'm Abbas 👋
FRONT-END
WEB DEVELOPER.
A passionate Frontend / Fullstack-JamStack web developer and UI/UX enthusiast specialized in building stunning pixel-perfect interactive websites/applications.
Reach-outAbout
Hello there! I'm Abbas, a Frontend / Fullstack-JamStack web developer based near Montreal. I wake up in the morning, grab a cup of tammies coffee, open up my laptop and build things that live on the web all day, everyday.
People who know me say I'm obsessed, that's fair, I am very driven and love learning new things. And Learning MERN stack
I recently started open source contributions where I'm up-skilling myself on front-end web development topics.
Technologies
- JavaScript (ES6+)
- CSS
- HTML
- ReactJs
- NextJS
- Tailwind CSS

Featured Project
Developed "The Game Hub," a React-based web application enabling users to search, sort, and explore games based on their preferences. Implemented dynamic features allowing users to search for games, sort by genre and release date, and filter based on available platforms. Utilized React and React DOM to build the front-end interface, enhancing user experience through interactive and responsive design. Employed Vite as the build tool for efficient and quick development, optimizing the application's performance.
Tech Stack
- React Js
- Chakra UI
- Tailwind CSS
- React-hook-form
- Axios
- Stripe
Project type
MERN Stack
Time Line
June 2023 - Present
Projects
"Experienced developer with a diverse skill set across multiple projects. Developed 'The Game Hub,' a React-based gaming platform, demonstrating proficiency in React, Vite, and Chakra UI. Built 'Calories Tracker,' a JavaScript-driven application showcasing DOM manipulation, OOP concepts, and Bootstrap. Created 'Flixx Entertainment,' API handling, and UI design with Tailwind CSS. These projects highlight strong frontend skills, API integration, and problem-solving abilities."
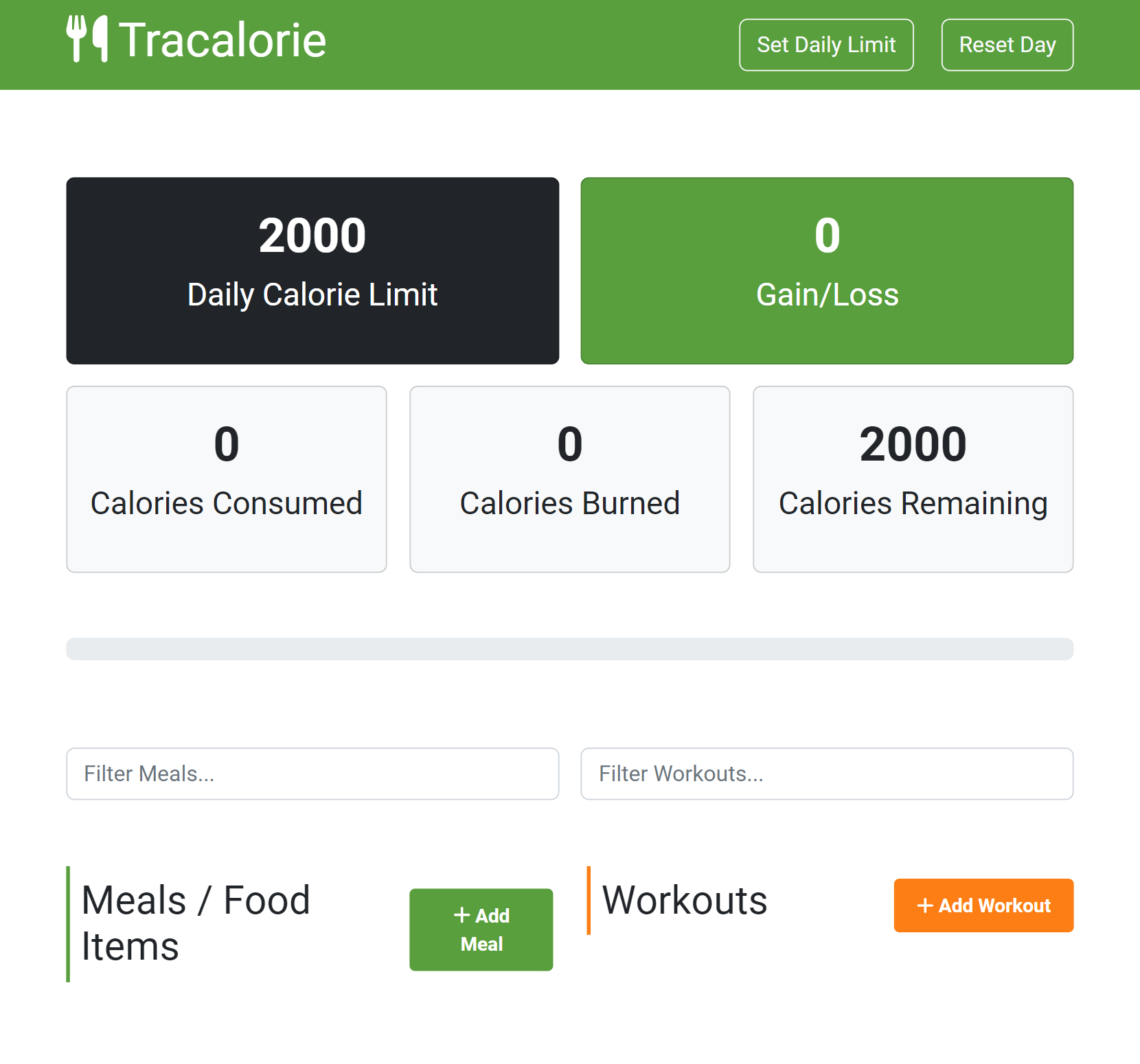
Calories Tracker

Calories Tracker
Developed "Calories Tracker," a web application enabling users to set daily calorie limits, log meals, and track progress through a dynamic progress bar. Utilized JavaScript to efficiently manage DOM updates, showcasing the language's robust.
Incorporated a dynamic progress bar that turns red upon exceeding the calorie limit, providing visual feedback to users. Demonstrated proficiency in JavaScript, OOP principles, Bootstrap, npm, and Webpack while delivering a user-focused web solution.
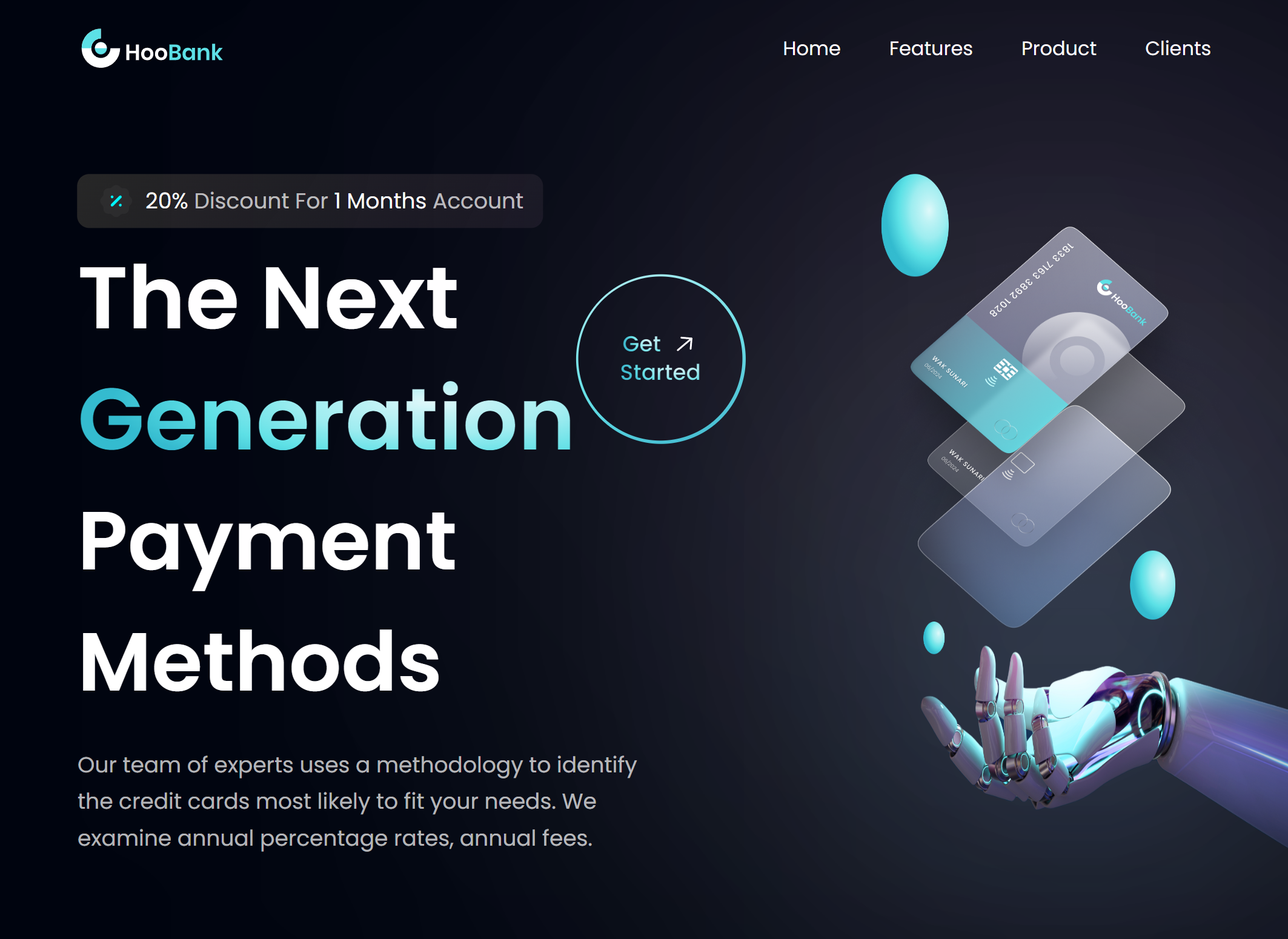
WebsiteBank Application

Bank Application
Static modern bank website build in pure Rect and used the functions based approach to made the application scalable
While creating this site I have learned about the react data flow and how the files and folder are use to arrange in the react applications. There is high level quality images used to make it more cool
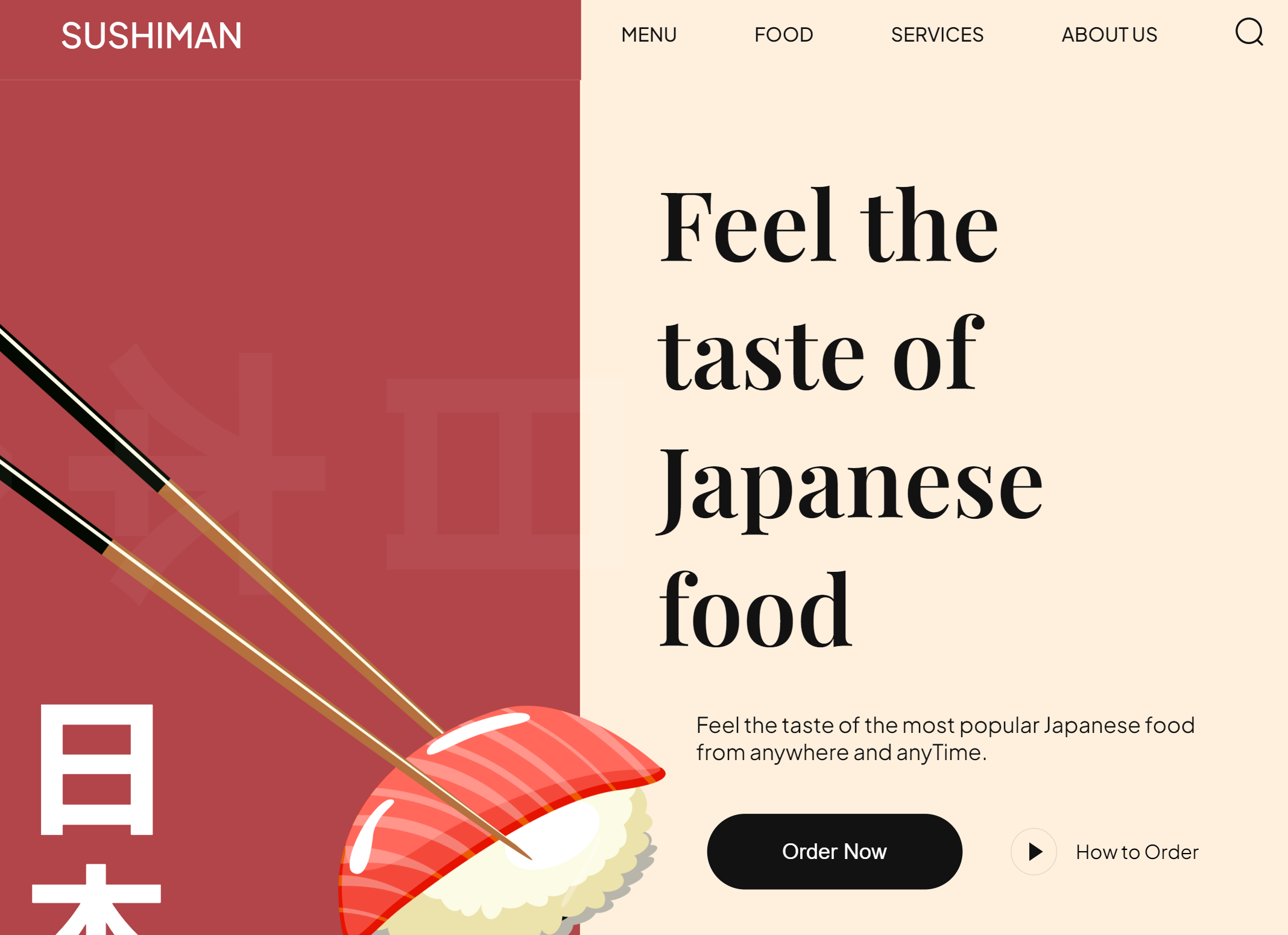
WebsiteSushiMan Website

SushiMan Website
This website is build using Pure HTML CSS and JavaScript. This project helped me to get comfortable with basic animation and how to use Semantic tags
just a basic static website that shows the sushi and intact on scrolling the website css is purely used
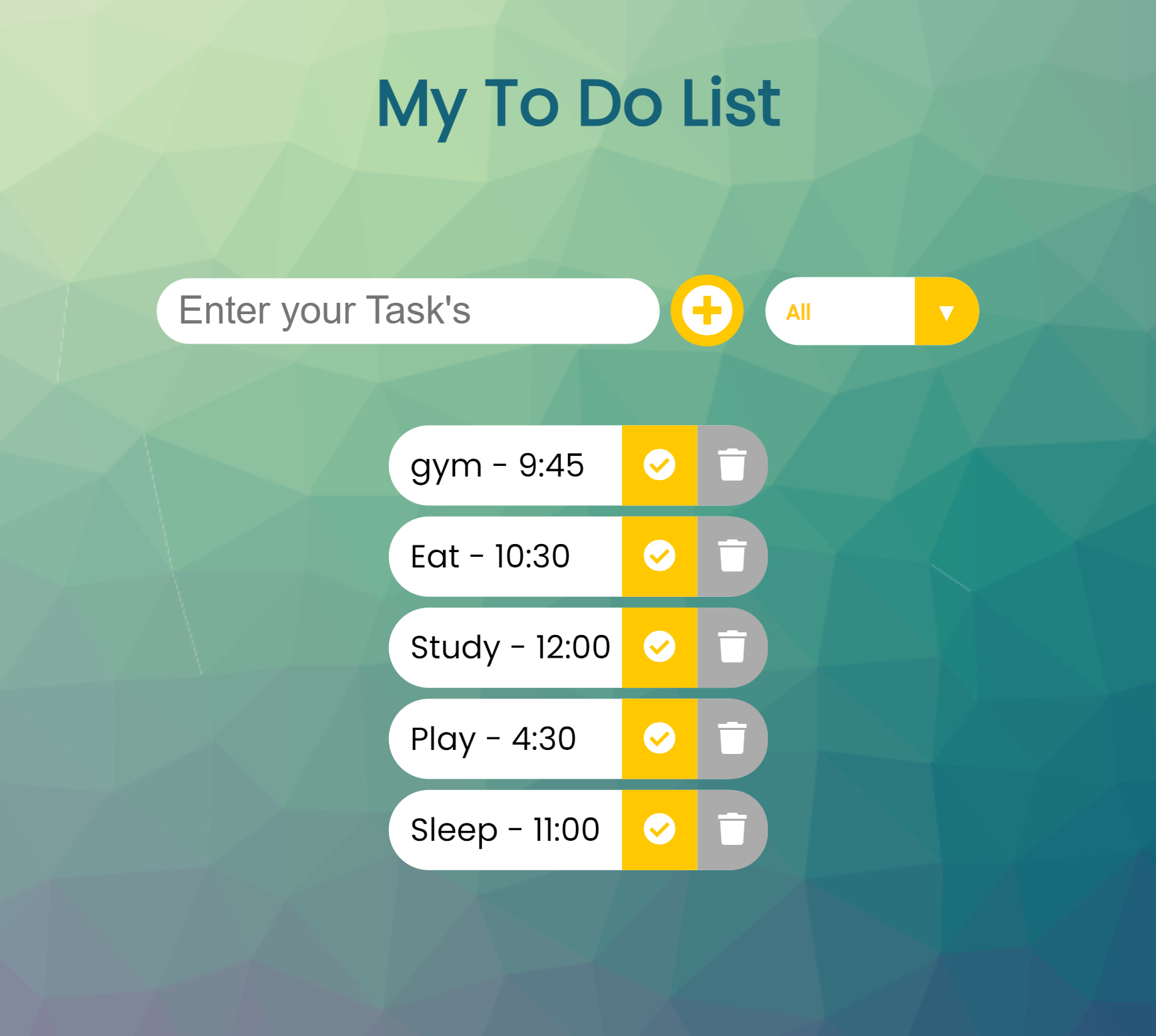
WebsiteA Todo App

A Todo App
A evergreen todo app that helped me to gain more knowledged on Dom manipulation using only JavaScript
User can add and delete the task and it uses the Local storage to delete the task completely on refresh and there are some sliding animation
WebsitePokemon Go

Pokemon Go
Build this using React and its Fetch api used Axios to get the pokemon information
This website use to print the pokemon card and it can keep on adding the card on load more button and build the api reqt in such a way that it will show just 20 at once
WebsiteBeat Maker

Beat Maker
This is a intreating Javascript project that can play music you created using the nodes provide to the user.
Learned a lot in this project i.e how to implement a play track sound bar and on tapping on one node it plays sound and skip on others
WebsiteGet In Conatct
Whether you are starting a project, have business inquiries or just want to say hi, my inbox is always open so feel free to reach out and I will get back to you as soon as possible.
React Out


